昨天己經稍微和大家提過HTML,基本的架構也都準備好了。
那麼今天就開始加一點點進度,逐步進行來做一個屬於自己的TO DO LIST網站。
動手修改一下第二天做的app.py
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/') #Flask路由指向 網址的根目錄
def index():
return render_template('index.html') #return url string 中回傳index.html 做為模板
if __name__ == '__main__':
app.debug = True #開啟DEBUG模式
app.run()
render_template是flask的內建函數,我們要利用它來幫助我們讓flask 知道我們的網頁模板名稱以及該如何在URL網址上顯示它。這個過稱在許多MVC或MTC架構的設計上我們稱為-渲染
主要頁面--index.html
因為FLASK 預設使用Jinja2模板語法,所以我們就可以很輕鬆的讓其他HTML 載入到我們要使用的主頁面
語法是{% include 'yourhtmlfile' %}
<!DOCTYPE html>
<html lang="zh-hant">
<head>
<meta charset="UTF-8">
<title>我的第一個網頁</title>
</head>
<body>
<h1>Welcome to Flask!!</h1>
<h2>
<div class="container">
現在時間:{% include 'weather.html' %}
</div>
</h2>
</body>
</html>
預先寫出之後會使用到天氣預報的內容資訊頁面,今天先把我們要的時間顯示功能實做出來,方便我們之後可以重複利用它
這裡用到一點點JavaScript達成我們動態顯示的目的,一樣的,有興趣想研究JS怎麼寫的人,可以找找各
個資源,小推這次鐵人賽的JavaScript相關文章
那麼稍微解說一下把
在HTML中要啟動JavaScript就用這個語法<script>你的JS 程式碼</script>
而這次要實做的時鐘功能,
流程就是建立一個叫startTime 的函式 並且利用checkTime的函式,對分和秒 進行格式化輸出的設計。
<!DOCTYPE html>
<html>
<head>
<script>
function startTime() {
var today = new Date();
var h = today.getHours();
var m = today.getMinutes();
var s = today.getSeconds();
m = checkTime(m);
s = checkTime(s);
document.getElementById('clock').innerHTML =
h + ":" + m + ":" + s;
var t = setTimeout(startTime, 500);
}
function checkTime(i) {
if (i < 10) {
i = "0" + i
}
; // add zero in front of numbers < 10
return i;
}
</script>
</head>
<body onload="startTime()">
<div id="clock"></div>
</body>
</html>
都完成了就請對著app.py按下play執行它吧,Flask local server 啟動 ~~
YA!! 我們的網頁不一樣嚕,有時間功能耶!!
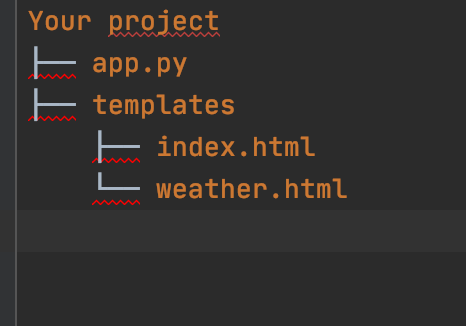
第4天啦,目前為止我們應該會有這幾個檔案嚕,這些檔案各司其職在替我們工作著。之後我們佈署到真正的網路環境的時候,就會看到真正一個屬於自己的網站啦。
Day 4. Fighting~~~
